In questo articolo ti spiego come realizzare una sidebar sticky, ovvero fissa durante lo scroll della pagina, con poche righe di CSS. Diamo un’occhiata a come fare.
Assegnare una classe CSS
La prima cosa che dovrai fare per avere una sidebar sticky sarà assegnare una classe CSS all’elemento da fissare.
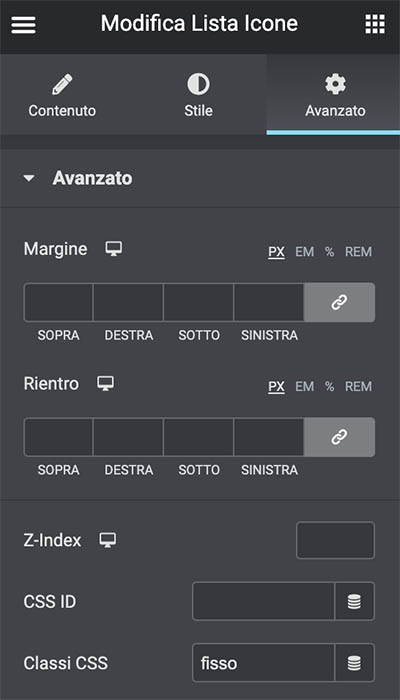
Se utilizzi WordPress ed Elementor devi cliccare sull’elemento che vuoi fissare, quindi cliccare su “Avanzato” e inserire un nome univoco nella casella di testo “classi CSS”, io ho usato “fisso”.

Inserire il codice CSS
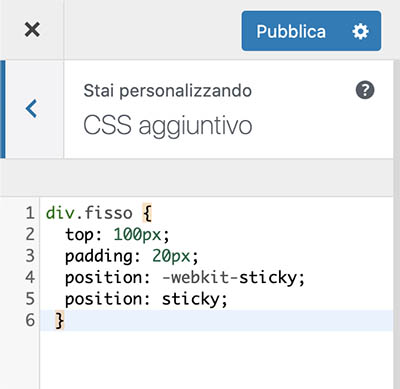
Poi, dopo aver salvato e pubblicato l’articolo o la pagina, dovrai andare nell’area di personalizzazione del tema, cliccare su “CSS aggiuntivo” ed inserire queste righe di codice:
div.fisso {
top: 100px;
padding: 20px;
position: -webkit-sticky;
position: sticky;
}Dove “top” rappresenta la distanza tra il lato superiore dell’elemento posizionato assolutamente e quello del suo blocco contenitore, “padding” definisce lo spazio che deve essere lasciato tra i contenuti di un elemento e il suo bordo o il suo margine.
La voce “position” determina la modalità di presentazione di un elemento sulla pagina. -web-sticky è richiesto per la posizione su Safari, mentre -sticky su tutti gli altri browser.
Avrai notato che prima della classe .fisso c’è scritto “div”. Il tag div viene utilizzato per creare una sezione in una pagina web, per raggruppare elementi cui assegnare una determinata formattazione con i CSS.

A questo punto l’elemento, il menu o, nel caso di questo tutorial, la sidebar è diventata sticky con poche righe di CSS. Semplice vero?
Se hai problemi con elementi sticky oppure hai dei dubbi contattami, sarò felice di aiutarti.