Impostare la classe CSS
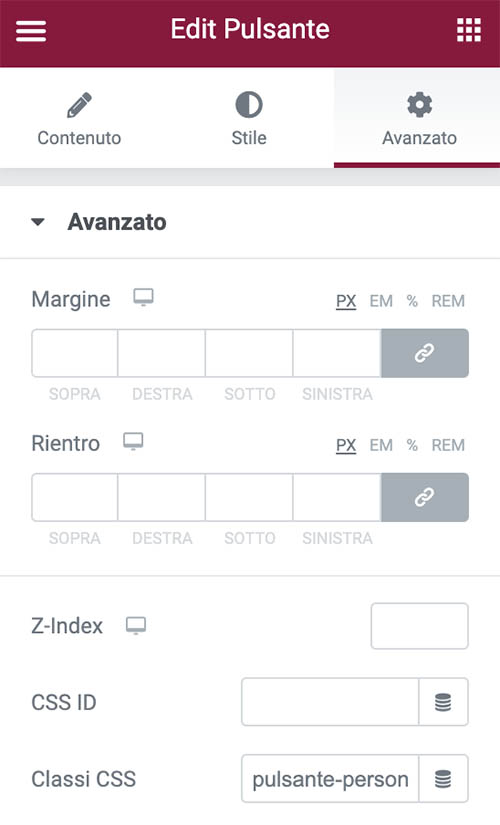
Per prima cosa devi andare ad assegnare una classe personalizzata ad ogni pulsante che vuoi modificare. Per farlo bisogna selezionare il pulsante ed andare ad inserire nello spazio “Classi CSS” la nostra classe, io l’ho chiamata “pulsante-personalizzato”.

Modificare il CSS
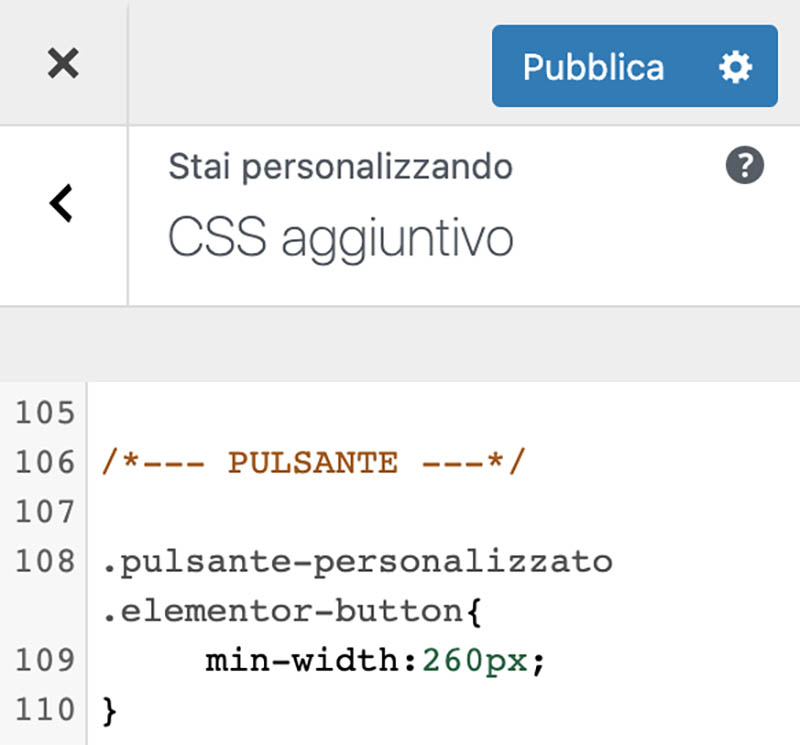
Una volta inserito il nome della classe bisogna agire sul CSS. Per farlo vai nella bacheca di WordPress, clicca su Aspetto > Tema e una volta che avrai aperto l’editor di tema seleziona la voce CSS aggiuntivo.
Nel CSS aggiuntivo inserisci il seguente codice:
/*--- PULSANTI DELLA STESSA LARGHEZZA ---*/
.pulsante-personalizzato .elementor-button{
min-width:260px;
}Puoi modificare la larghezza del pulsante a tuo piacimento modificando il valore in pixel che ho assegnato.

Risultato finale
Se hai seguito questi due passaggi sarai riuscito a impostare pulsanti e bottoni della stessa larghezza ed avrai ottenuto un risultato come quello negli screenshot qui sotto.

Se hai avuto problemi e non sei riuscito a rendere uguale la lunghezza dei pulsanti del tuo sito web scrivimi, sarò felice di aiutarti.