Seguendo questa pratica guida potrai velocizzare il tuo sito web realizzato con Elementor.
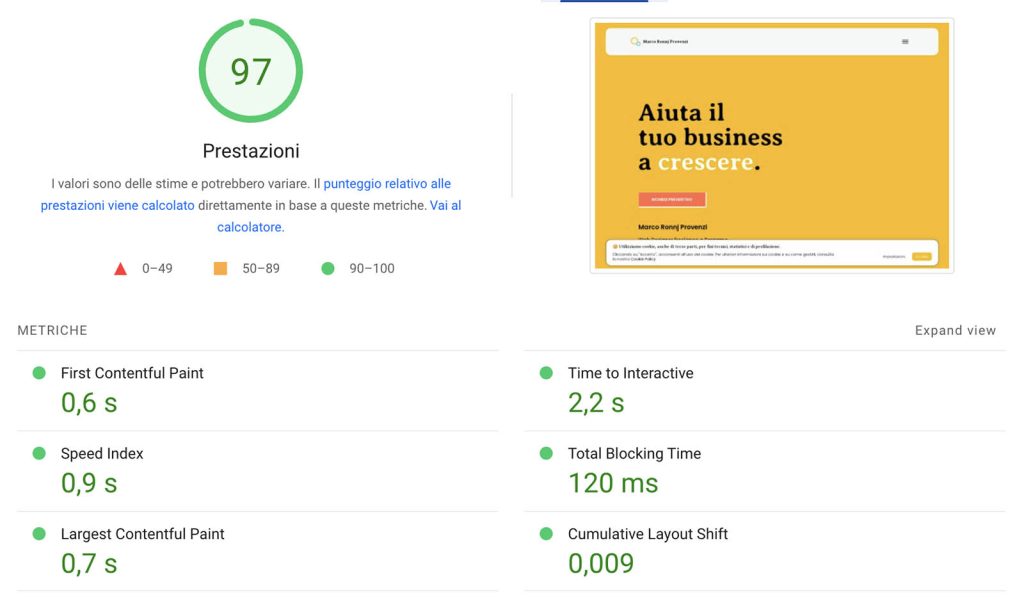
Personalmente uso queste accortezze sul sito che stai leggendo e ho uno score su PageSpeed Insights di Google di 97/100.

In sostanza, l’obiettivo è quello di sbarazzarsi di tutto ciò che viene caricato, di cui non abbiamo assolutamente bisogno.
Iniziamo!
Plugin
WP Super Cache e Autoptimize sono molto importanti nel processo di ottimizzazione del tuo sito web.
Il primo, WP Super Cache, è un plugin di caching molto veloce, mentre Autoptimize ti permette di rendere il tuo sito web più veloce, ottimizzando CSS, JS, immagini, Google Fonts e altro.
Installando e impostando correttamente questi plugin noterai subito delle differenze nella velocità di caricamento.
Settaggi per ottimizzare Elementor correttamente
Per prima cosa regoleremo le opzioni di Elementor per avere prestazioni ottimali e un punteggio elevato nel test della velocità di Google.
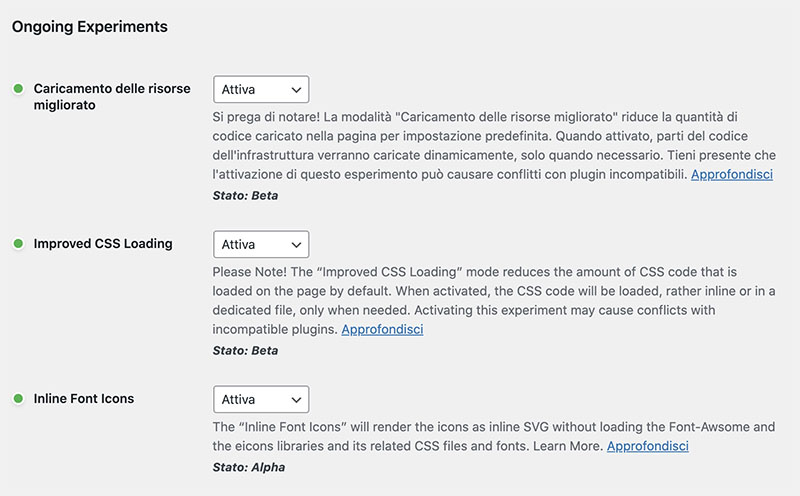
Vai in Elementor > Impostazioni > Esperimenti.
Nota che nel momento in cui leggi questo articolo, alcuni esperimenti potrebbero essersi stati spostati o essere chiamati in modo leggermente diverso. Dovresti comunque essere in grado di trovarli facilmente.
Attiva le voci “Caricamento delle risorse migliorato”, “Improved CSS Loading”, “Inline Font Icons”, “Uscita DOM ottimizzata” e “Miglioramenti dell’accessibilità”. Attivali uno per volta e verifica che il tuo sito web funzioni ancora correttamente.
Alcune di queste impostazioni potrebbero danneggiare alcuni siti web, per lo più siti Elementor meno recenti o con molti componenti aggiuntivi. Ricordati di fare il backup prima di queste oprazioni.

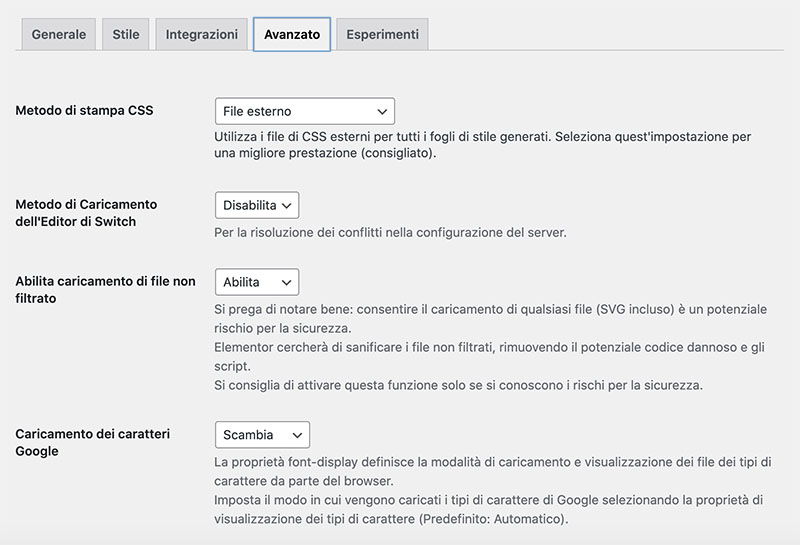
Quindi, clicca sulla scheda “Avanzato”
Seleziona “File esterno” alla voce “Metodo di stampa CSS” e “Scambia” alla voce “Caricamento dei caratteri Google”.
Disabilita il supporto per Font Awesome 4. Tuttavia, se sul tuo sito Web sono presenti icone diper Font Awesome 4, dovrai sostituirle per mantenere questa voce disabilitata.

Aggiungi codice al file functions.php
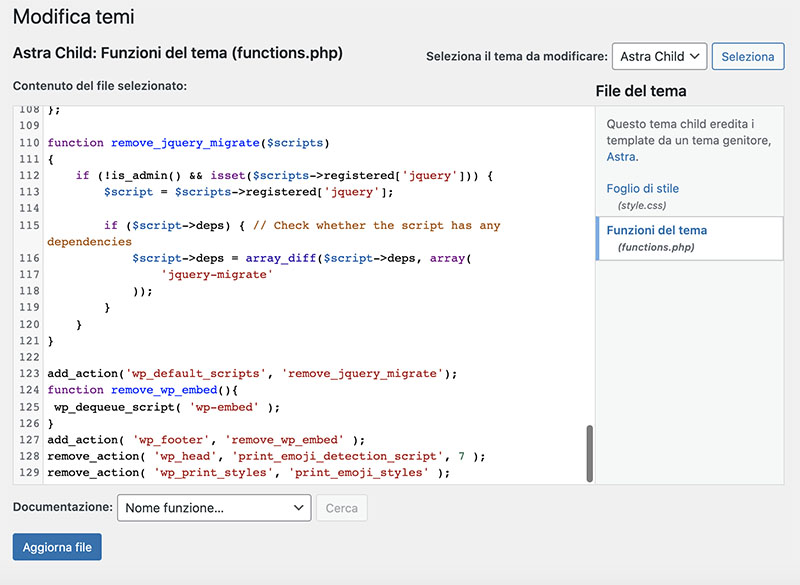
Ora nel menu di WordPress vai in Aspetto > Editor del tema e seleziona il file functions.php del tuo tema child e inserisci questi codici.
Disabilita jQuery Migrate
function remove_jquery_migrate($scripts)
{
if (!is_admin() && isset($scripts->registered['jquery'])) {
$script = $scripts->registered['jquery'];
if ($script->deps) { // Check whether the script has any dependencies
$script->deps = array_diff($script->deps, array(
'jquery-migrate'
));
}
}
}
add_action('wp_default_scripts', 'remove_jquery_migrate');jQuery migrate non dovrebbe più essere necessario, ma spesso capita che carichi ancora. Dopo averlo disabilitato, verifica che tutto funzioni ancora. Alcuni plugin più vecchi che non sono stati aggiornati da un po’ di tempo potrebbero ancora utilizzarlo. Per la maggior parte degli utenti, questo codice non dovrebbe dare problemi.
Disabilita WP Emojis
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );WP Emojis converte automaticamente i testi in emoji. La maggior parte dei siti Web non lo utilizza. Se il tuo è uno di questi, liberatene subito inserendo questo codice!
Disabilita WP Embed
function remove_wp_embed(){
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'remove_wp_embed' );Non disabilitare WP Embed se:
- ti aspetti che altri incorporino i tuoi post sul loro sito;
- stai incorporando i post di altri sul tuo sito.
In tutti gli altri casi inserisci senza problemi questo codice nel tuo file functions.php.

Conclusioni
Spero che questa guida per ottimizzare Elementor ti abbia aiutato a migliorare le prestazioni del tuo sito WordPress! Fammi sapere i risultati che stai ottenendo! Se hai bisogno di altro aiuto per migliorare il tuo sito web contattami, sarò felice di aiutarti!